Google Fonts are becoming the industry standard for many websites. The typefaces of Google Fonts are free for commercial use, so you will have no trouble with licensing.
The fonts are easy to embed in your website, so no trouble with font embedding.
In addition, the fonts can also be downloaded and used in print. Below you will find an easy to use guide for how to use Google fonts everywhere.
How to use Google fonts
Choosing a Google Font is the first step of using Google Fonts. To choose a font you have to go to Google Fonts site. Then choose a font by selecting what best suits your needs. Then the font is added to selected fonts.

Font Loading Speed
You have to pay attention to font load speed founded after selection. The font load speed is very important for the website. It affects your website load speed so that it will affect website SEO score in search engines.
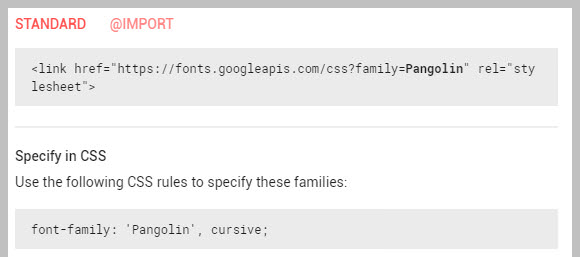
Embedding Google Font
The selected fonts panel shows an Embed tab; which contains stylesheet link and the font name that should be used in CSS. It also contains the choice of embedding using inline styles.

Downloading Google Fonts
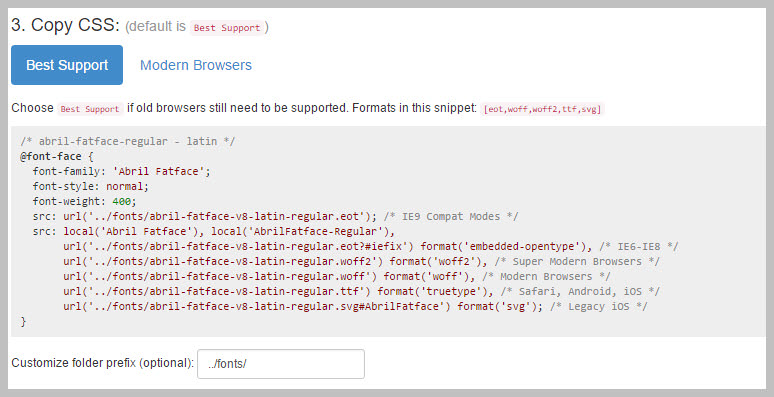
You may want not to include remote links to Google Fonts. This happens repeatedly when developing portals for intranets which have no connections to the internet. You can download Google Fonts in many ways. The easiest way is to go to Google Web Fonts Helper.
Google Web Fonts Helper is an online automated tool for getting Google Fonts files and the related CSS without the need for any modification. It’s like a magic tool. The image below shows a screenshot of Copy CSS part which has a “Customize Folder Prefix” option.